آموزش اندروید استودیوآموزش های برنامه نویسی اندروید
“آموزش برنامه نویسی اندروید با اندروید استودیو (بخش چهلم: Shape در اندروید(قسمت دوم))

در بخش قبلی از آموزش های اندروید استودیو، کار با Shape را یاد گرفتیم.
فهمیدیم که Shape در اصل به چه کاری می آید. سپس یک Button ایجاد کردیم و سعی کردیم با استفاده از Shape شکل ظاهری آن را تغییر دهیم.
همچنین برای Buttonی که نوشته بودیم، دو شکل ظاهری تعریف کردیم. که اگر بر روی Button کلیک شد، شکل ظاهری آن تغییر کند. و برای آن از Selector استفاده نمودیم.
در این بخش از آموزش های اندروید استودیو، سعی می کنیم در ابتدا یک Button گرد ایجاد نماییم. سپس در ادامه آموزش ، با Gradient کار خواهیم کرد.
ایجاد یک Button گرد
گاهی اوقات نیاز دارید که یک دکمه ی گرد برای اپلیکیشن اندرویدی خود طراحی کنید.
کار را با همان پروژه ی قبلی پیش می بریم. ولی اگر پروژه جدیدی ایجاد کرده اید کافیست به سراغ فایل activity_main.xml یا همان لایه اپلیکیشن اندرویدی بروید و یک دکمه با آیدی Button ایجاد نمایید.
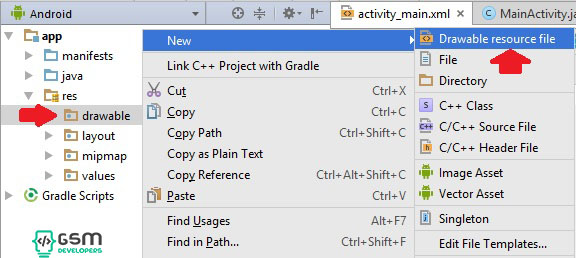
برای ایجاد یک دکمه گرد، به سراغ پوشه drawable در دایرکتوری res می رویم و بر روی آن کلیک راست می کنیم.
سپس از قسمت New به Drawable resource file بروید و بر روی آن کلیک کنید.
در پنجره ای که باز می شود اسم فایل (File Name) را circlebutton ( دکمه گرد ) می گذارم. شما هر نامی دوست دارید به آن بدهید.
حال یک فایل xml به نام circlebutton برای شما در پوشه drawable ایجاد شده است.
در جلسه پیش هم گفته شد، دوستانی که با اکلیپیس کار کرده اند قسمتی برای ایجاد Shape داشته اند. ولی ما به ناچار روش دیگری را انتخاب می کنیم.
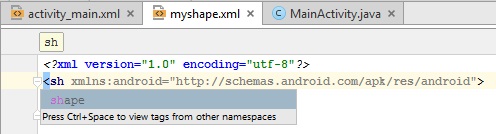
بدین منظور بر روی circlebutton.xml کلیک کنید تا محتویات آن به صورت xml برای شما باز شود. مشاهده می کنید که تگی به نام selector وجود دارد. آن تگ را حذف و بنویسید shape تا تگ shape را ایجاد نمایید.
حال می توانید کد های زیر را در تگ shape بنویسید:
<stroke
android:width="2dp"
android:color="#4d2929" />
<corners
android:radius="20dp"
/>
<solid
android:color="#206af2"
/>
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"
/>
کد کامل circlebutton.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval" >
<stroke
android:width="2dp"
android:color="#4d2929" />
<corners
android:radius="20dp"
/>
<solid
android:color="#206af2"
/>
<padding
android:left="5dp"
android:top="5dp"
android:right="5dp"
android:bottom="5dp"
/>
</shape>
همانند بخش قبلی باید به سراغ فایل activity_main.xml برویم و circlebutton.xml را به عنوان آدرس background را به دکمه بدهیم:
android:background="@drawable/circlebutton"
کد کامل دکمه Button من:
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:background="@drawable/circlebutton"
android:id="@+id/button" />
آموزش کار با gradient
کار با Gradient نیز بسیار ساده است و اگر روش های قبلی را به خوبی یاد گرفته اید می توانید با Gradient هم به خوبی کار کنید.
Gradient در واقع باعث می شود که دکمه شما به صورت لایه به لایه، رنگ های متفاوتی داشته باشد.
همانند قبل، به سراغ دایرکتوری drawable در res می رویم و بر روی آن کلیک راست می کنیم. سپس یک فایل xml ایجاد می کنیم.
اسم فایلی که من ایجاد کردم، shapebackground است. لازم به ذکر است که این فایل نوعی shape است و محتویات آن در زیر به شما نشان داده شده است:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners
android:radius="14dp"
/>
<gradient
android:angle="90"
android:centerX="35%"
android:centerColor="#2c96de"
android:startColor="#E8E8E8"
android:endColor="#c64444"
android:type="linear"
/>
<padding
android:left="0dp"
android:top="0dp"
android:right="0dp"
android:bottom="0dp"
/>
<size
android:width="270dp"
android:height="60dp"
/>
<stroke
android:width="3dp"
android:color="#254458"
/>
</shape>
در مورد خاصیت های padding , stroke, corner در آموزش های قبل توضیح داده شد.در حال حاضر می خواهیم خاصیت gradient را بررسی کنیم.
همانطور که می بینید در gradient خاصیت startColor برای شروع رنگ و خاصیت EndColor برای پایان دادن به رنگ ایجاد شده است. همچنین از خاصیت angle برای زاویه ای که به رنگ شیب داده می شود استفاده شده است. که شما می توانید با تغییر دادن آن زاویه ی دلخواه را به رنگ لیوت بدهید.خاصیت type را برابر با linear قرار دادیم که به این مفهوم است که شروع شیب از کناره ها باشد.
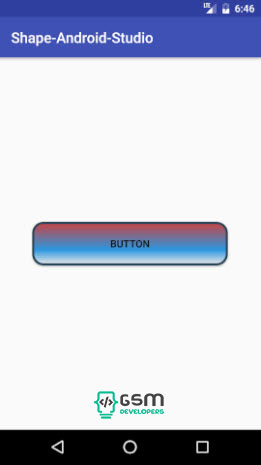
به سراغ فایل activity_main.xml رفته و در قسمت text برای background دکمه Button کد زیر را می نویسیم: (آدرس shapebackground را به آن می دهیم)
android:background="@drawable/shapebackground"
کد کامل دکمه من:
<Button
android:text="Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:background="@drawable/shapebackground"
android:id="@+id/button" />